Configuring multiple environment files for a React app is handy if you have different variables for each environment (local, dev, test and production) – API endpoints is a good example. Like the name suggests, a .env file allows you to create environment specific variables that you specify to be used in specific builds for each of your environments. My projects usually have the four different environments:
- Local – My local machine where I do all my development.
- Development – This is the server environment where we can try new code outside our development machines. This is a server environment that is configured similar to test and production but is reserved to break things. Generally this environment is filled with dummy data and can become a mess pretty easily as we test out new features and debug code.
- Test or staging – A copy of the production environment where end users, testers and other folks from the team do their testing. This environment usually has the same data (minus any PII/PHI data) that production has.
- Production – This is the live site. You know what this is.
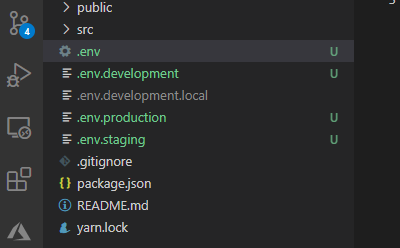
With these four environments I have five environment files in my React app structure. Each with their own variables that relate to the specific environment.
- .env
- This is a placeholder file that only shows the structure the other environment files should follow. For example:
- REACT_APP_API_HOST=API_HOST
REACT_APP_WEB_HOST=WEB_HOST
REACT_APP_BUILD=BUILD
- REACT_APP_API_HOST=API_HOST
- This is a placeholder file that only shows the structure the other environment files should follow. For example:
- .env.development.local
- This is the file that I use for my local development. I have this file added to .gitignore so it’s not checked into source control. Every developer should create this file locally and configure it with their local information.
- .env.development
- Development server
- .env.staging
- Staging server
- .env.production
- Production server
Then by utilizing the env-cmd package I’m able to run a command like npm run build:production to create my production build which uses the variables defined in the .env.production file. Same goes for local, development and testing/staging.
How to configure multiple .env files
Here’s how to set up a React application to utilize multiple .env files and variables. This example uses Create-React-App, so YMMV depending on what you bootstrapped your React app with.
1. Start off by creating a .env file at the root of your project for each of your environments.

2. Install the env-cmd package into your project npm install env-cmd
3. Open your package.json file and inside the scripts node add a line for each environment you will be building. You should already have lines for start, build, test and eject. Each line is specific to the build and .env file. So, build:development is the command you’ll run to create your development build, build: staging for testing and build:production for production.
"scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "build:development": "env-cmd -f .env.development react-scripts build", "build:staging": "env-cmd -f .env.staging react-scripts build", "build:production": "env-cmd -f .env.production react-scripts build" }
4. Add the environment specific variables to your environment files.
REACT_APP_API_HOST=https://localhost:5001REACT_APP_WEB_HOST=http:localhost:3000REACT_APP_BUILD=Development.Local
5. Run your build to create a build with your environment variables npm run build:production
Now you should have the ability to build your React apps with environment specific variables. Hopefully this makes your deployments easier and more straightforward.